6-8 React에서 API호출
JSONplaceholder 서비스 이용
Resources 에 가서 comment를 사용할 것임.
const initData = res.slice(0, 20).map((it) => {
return {
author: it.email,
content: it.body,
emotion: Math.floor(Math.random() * 5) + 1,
created_date: new Date().getTime() + 1,
id: dataId.current++
};
});
setData(initData);
};Math.random은 정수가 반환되지 않음 그러므로 정수로 바꿔주는 math.floor 를 사용해줌
created_date는 현재시간으로 생성
...
완성된 init데이터를 셋데이터에 넣어줌 !
6-9 react developer tools
크롬의 확장 도구
6-10 최적화1 use demo


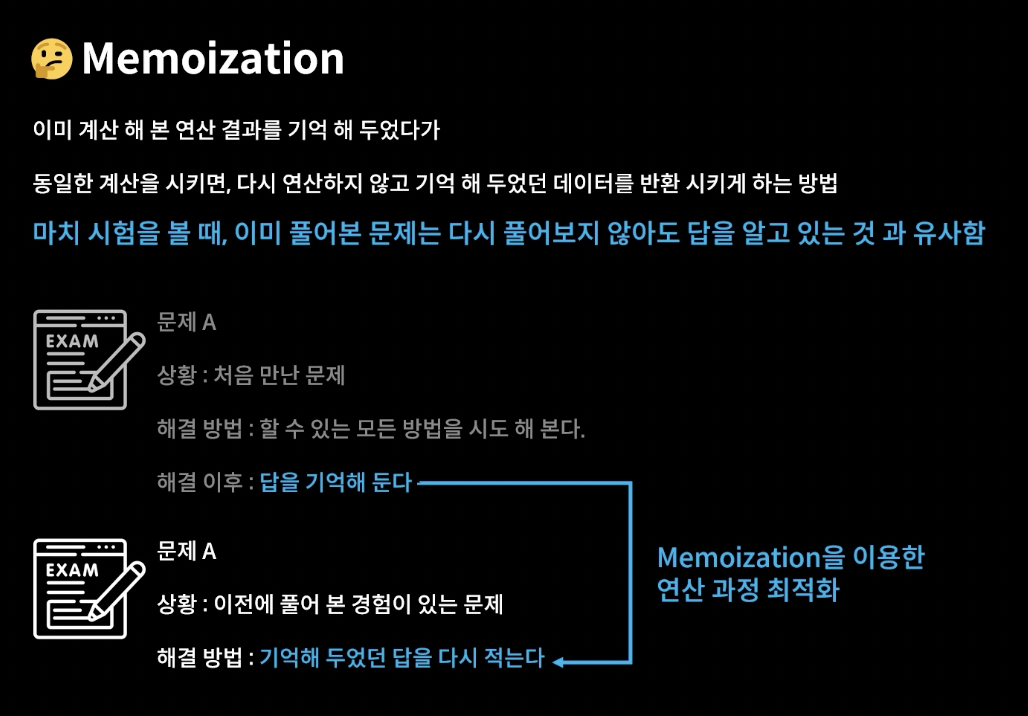
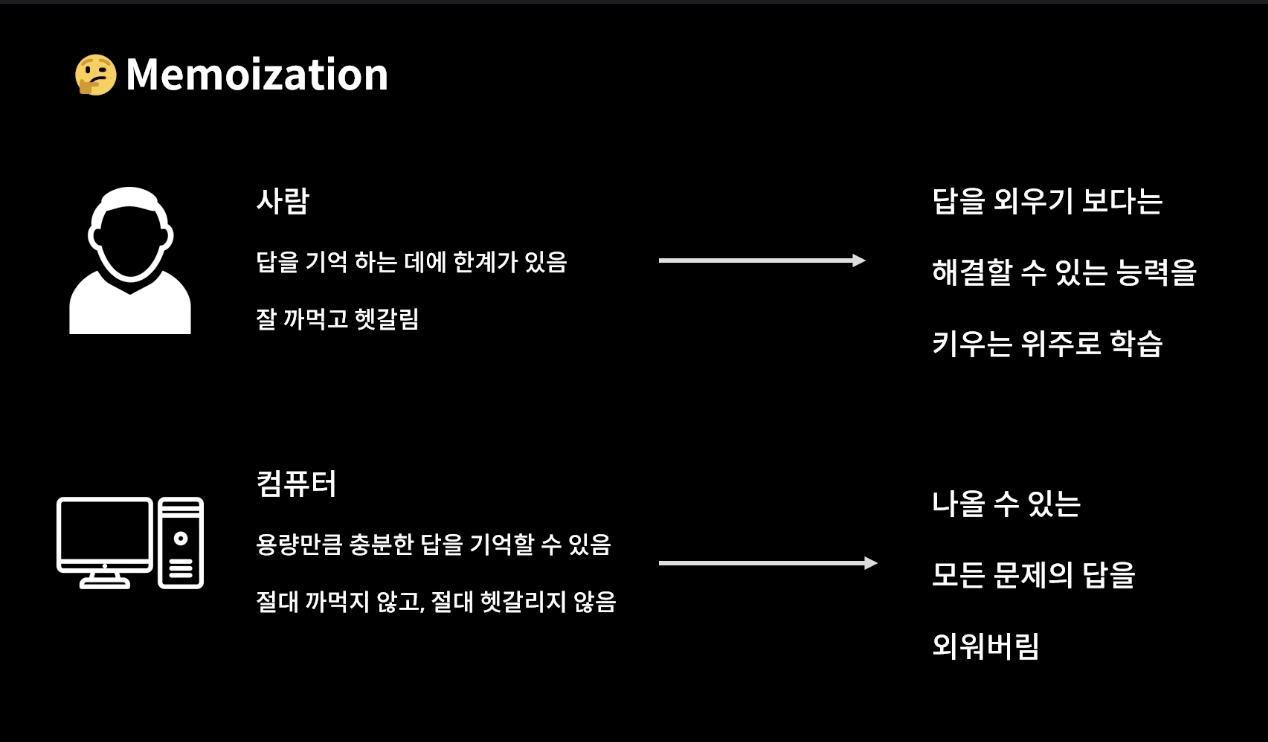
리액트에서 메모이제이션
const getDiaryAnalysis = useMemo(() => {
if (data.length === 0) {
return { goodcount: 0, badCount: 0, goodRatio: 0 };
}
console.log("일기 분석 시작");
const goodCount = data.filter((it) => it.emotion >= 3).length;
const badCount = data.length - goodCount;
const goodRatio = (goodCount / data.length) * 100.0;
return { goodCount, badCount, goodRatio };
}, [data.length]);
const { goodCount, badCount, goodRatio } = getDiaryAnalysis;
return (
<div className="App">
<DiaryEditor onCreate={onCreate} />
<div>전체 일기 : {data.length}</div>
<div>기분 좋은 일기 개수 : {goodCount}</div>
<div>기분 나쁜 일기 개수 : {badCount}</div>
<div>기분 좋은 일기 비율 : {goodRatio}</div>
<DiaryList onEdit={onEdit} onRemove={onRemove} diaryList={data} />
</div>
);usememo를 사용하기 위해서는 memoization하고 싶은 함수를 감싸주면 됨 .
callback 함수가 리턴하는 것을 도와줌
usememo로 감싸고 최적화를 하면 더이상 함수가 아니게 됨.
그러므로 값으로 사용해야함 (안그러면 에러남)
6-11 최적화2- 컴포넌트 재사용
optimizetext.js
import React, { useEffect, useState } from "react";
const CounterA = React.memo(({ count }) => {
useEffect(() => {
console.log(`CountA Update - count : ${count}`);
});
return <div>{count}</div>;
});
const CounterB = ({ obj }) => {
useEffect(() => {
console.log(`CountB Update - count : ${obj.count}`);
});
return <div>{obj.count}</div>;
};
const areEqual = (prevProps, nextProps) => {
if (prevProps.obj.count === nextProps.obj.count) {
return true;
}
return false;
};
const MemoizedCounterB = React.memo(CounterB, areEqual);
const OptimizeTest = () => {
const [count, setCount] = useState(1);
const [obj, setObj] = useState({
count: 1
});
return (
<div style={{ padding: 50 }}>
<div>
<h2>Counter A</h2>
<CounterA count={count} />
<button onClick={() => setCount(count)}>A Button</button>
</div>
<div>
<h2>Counter B</h2>
<MemoizedCounterB obj={obj} />
<button onClick={() => setObj({ count: 1 })}>B Button</button>
</div>
</div>
);
};
export default OptimizeTest;6-12 최적화3
useEffect(() => {
setTimeout(() => {
getData();
}, 1500);
}, []);
const onCreate = useCallback((author, content, emotion) => {
const created_date = new Date().getTime();
const newItem = {
author,
content,
emotion,
created_date,
id: dataId.current
};
dataId.current += 1;
setData((data) => [newItem, ...data]);
}, []);
const onRemove = (targetId) => {
const newDiaryList = data.filter((it) => it.id !== targetId);
setData(newDiaryList);
};
const onEdit = (targetId, newContent) => {
setData(
data.map((it) =>
it.id === targetId ? { ...it, content: newContent } : it
)
);
};함수형 업데이트
6-14 최적화4
const onCreate = useCallback((author, content, emotion) => {
const created_date = new Date().getTime();
const newItem = {
author,
content,
emotion,
created_date,
id: dataId.current
};
dataId.current += 1;
setData((data) => [newItem, ...data]);
}, []);
const onRemove = useCallback((targetId) => {
setData((data) => data.filter((it) => it.id !== targetId));
}, []);
const onEdit = useCallback((targetId, newContent) => {
setData((data) =>
data.map((it) =>
it.id === targetId ? { ...it, content: newContent } : it
)
);
}, []);