웹 개발을 하게 되면 todo list앱을 만드는 건 가장 기본적인 절차인 것 같다
간단하면서도 활용도가 높고 또 다양한 기능들을 학습할 수 있기 때문이지 않을까 싶다
나는 하루의 일을 시작하기 전에 오늘 해야할 것들을 미리 정하고 그것들 퀘스트 깨듯이 해결하는 것을 좋아한다.
이건 아마 또 하루를 열심히 살수 있도록 하게 해주는 하나의 원동력이 되기도 하는 것 같다
그럼 오늘은 todo list를 만들어 보자
역시 오늘도 외국인 형님의 도움을 받아서 이를 미리 학습해보고 이를 정리하는 방식으로 포스트 해본다.
https://youtu.be/PBcqGxrr9g8?si=ry9zv0kPc9Vx4TuP
혹시 따라해볼 생각있으면 이 영상보고 해도 좋을 듯하다.
To Do List
이 앱의 기본적인 기능은 다음과 같다.
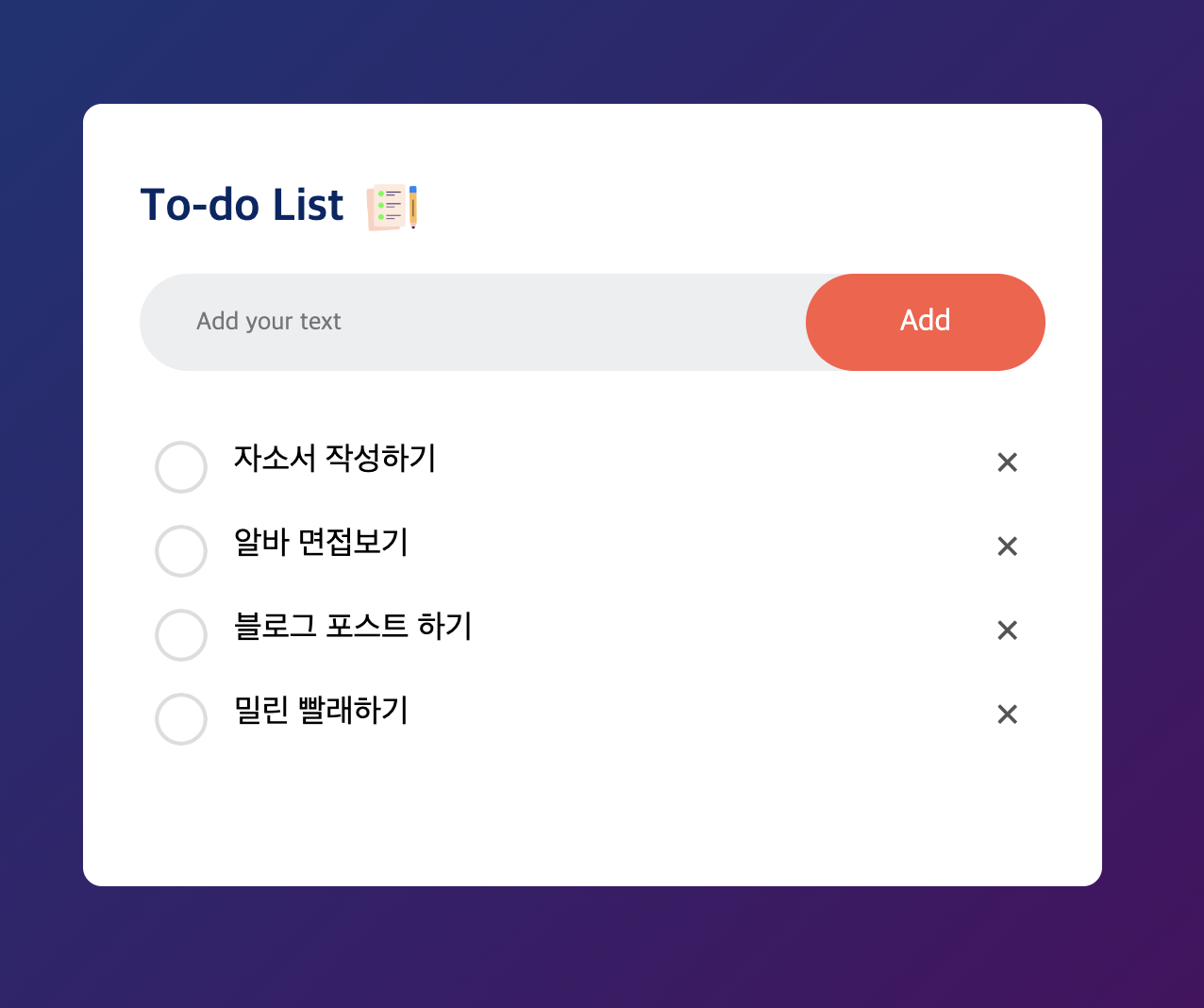
기본 화면은 다음과 같이 꾸며진다.

1. 입력창에 해야할 일을 입력하고 Add 버튼을 눌러 등록할 수 있다.

2. 체크버튼을 눌러 해결한 일을 체크할 수 있다.

3. 모든 일이 완수되면 x 버튼을 눌러 내용을 지울 수 있다.

이렇게 깔끔하고 효과적인 TODOLIST를 만들어 볼 수 있었다.
어떻게 이 기능들이 동작하는지를 확인 해보자
변수 지정
html에서 입력창에 해당하는 input태그에 id='input-box'를 주었고 list가 생성되는 ul태그에 id=list-container를 주었다.
그리고 이들을 javascipt상에서 getElementById를 활용하여 각각 inputBox, ListContainer변수로 만들었다.
const inputBox = document.getElementById("input-box");
const listContainer = document.getElementById("list-container");
내용 입력
입력창에 텍스트를 입력하기 위해 addTask라는 함수를 만들었다.
사용자가 입력창(inputBox)에 텍스트를 입력하고, 이를 리스트(ListContainer)에 추가한다. 입력이 비어 있으면 경고 메시지가 경고메시지가 띄워진다. 텍스트를 입력하면 해당 텍스트는 <li>태그로 감싸지고, 삭제버튼 x를 추가한다. 이렇게 생성된 내용은 LocalStorage에 저장된다.
function addTask() {
if (inputBox.value == "") {
alert("You must write something!");
} else {
let li = document.createElement("li");
li.innerHTML = inputBox.value;
listContainer.appendChild(li);
let span = document.createElement("span");
span.innerHTML = "\u00d7";
li.appendChild(span);
}
inputBox.value = "";
saveData();
}
체크버튼
리스트 항목을 클릭하면 checked클래스가 toggle되어, 완료된 항목임을 표시할 수 있다. 삭제버튼(x)를 클릭하면 해당 항목을 리스트에서 제거한다. 상태 변경이나 삭제가 일어날 때마다 localStorage에 데이터를 다시 저장한다.
istContainer.addEventListener(
"click",
function (e) {
if (e.target.tagName === "LI") {
e.target.classList.toggle("checked");
saveData();
} else if (e.target.tagName === "SPAN") {
e.target.parentElement.remove();
saveData();
}
},
false
);데이터 저장 및 불러오기
위에서 사용되었던 saveData는 현재 리스트의 html을 localstorage에 저장하는 역할을 수행하고 showTask는 페이지가 로드될 때 localStroge에 저장된 데이터를 불러와서 리스트에 표시한다.
function saveData() {
localStorage.setItem("data", listContainer.innerHTML);
}
function showTask() {
listContainer.innerHTML = localStorage.getItem("data");
}
showTask();
완성 !!!
지난 실습에서는 프론트 엔드 상에서 api를 연동하는 방법을 배웠다면 이번에는 localstorage에 데이터를 저장하고 불러오는 방식에 대해서 학습했다. 중간에 잘못 입력된 코드가 있었는데 코드를 수정해도 화면상 표시되는게 바뀌지 않았다. 그리고 새로운 텍스트를 입력했을 때 그그거는 그거대로 list가 생성되었다. 이게 알고보니깐 이게 localstorage상에서 데이터가 그대로 저장이 되면서 생기는 현상이었던거 같다. 이건 cache를 삭제해주면 해결하였다!
'개발 > javascript' 카테고리의 다른 글
| [JS]랜덤 패스워드 생성기!! (1) | 2024.09.09 |
|---|---|
| [JS]퀴즈앱 (quiz app)만들기 (0) | 2024.09.06 |
| [JS]날씨앱을 만들어 보자 (2) | 2024.09.04 |
| [JS]FAQ만들기 (0) | 2024.06.24 |
| [JS]modal만들기 (0) | 2024.06.23 |


